Web Design
Stay Relevant & Aware
On this page you’ll find:
- Web Design Examples for E-Commerce, Portfolio, Informational, Promotional, Events, Food & Beverage and Resort websites. And don’t worry if your type of business isn’t mentioned yet, we’re here to help.
- A Web Design User Case:
How To Fix Your Blog Post Design Instantly
Web Design Examples
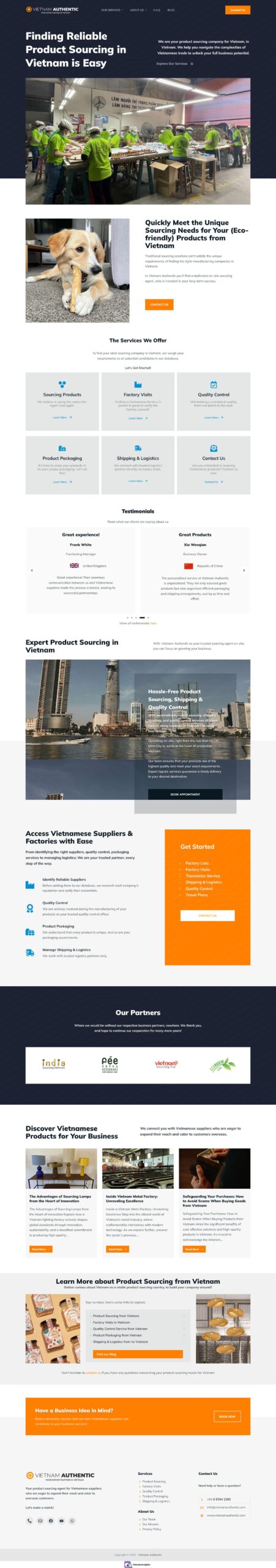
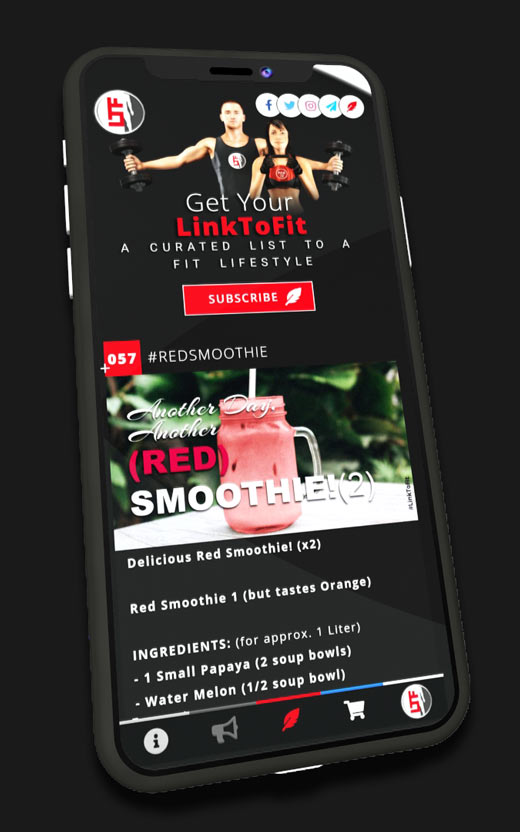
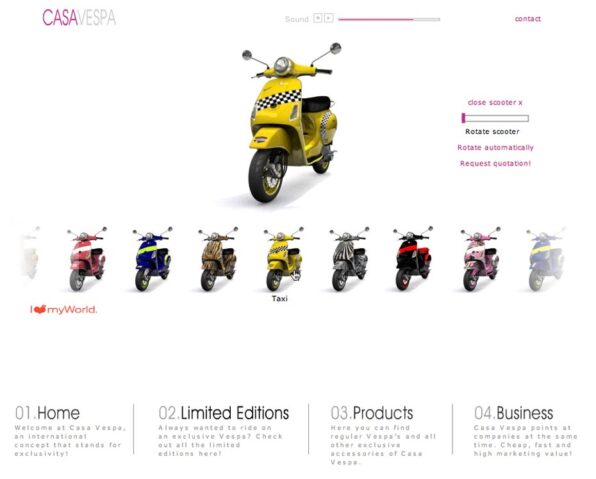
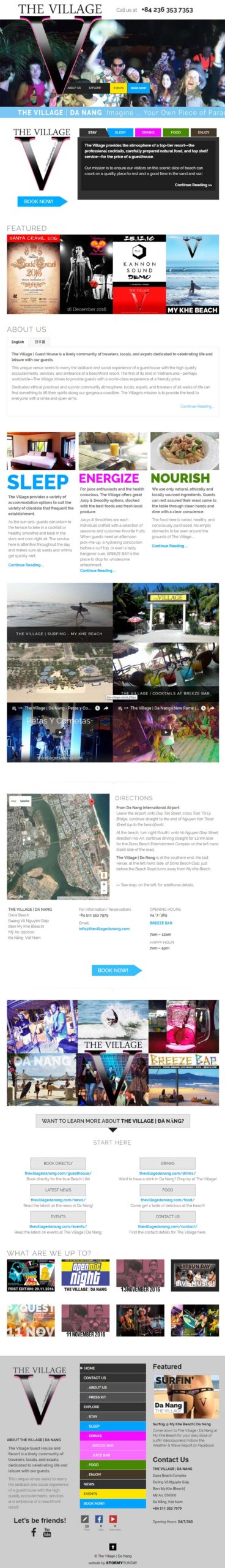
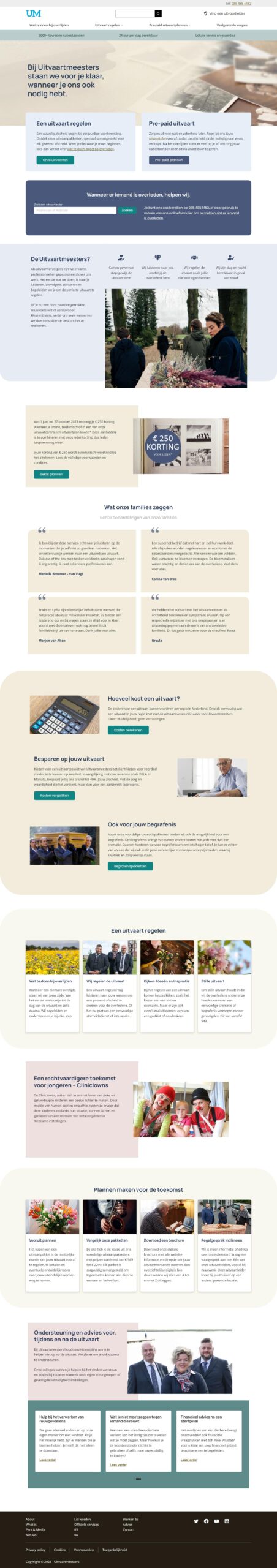
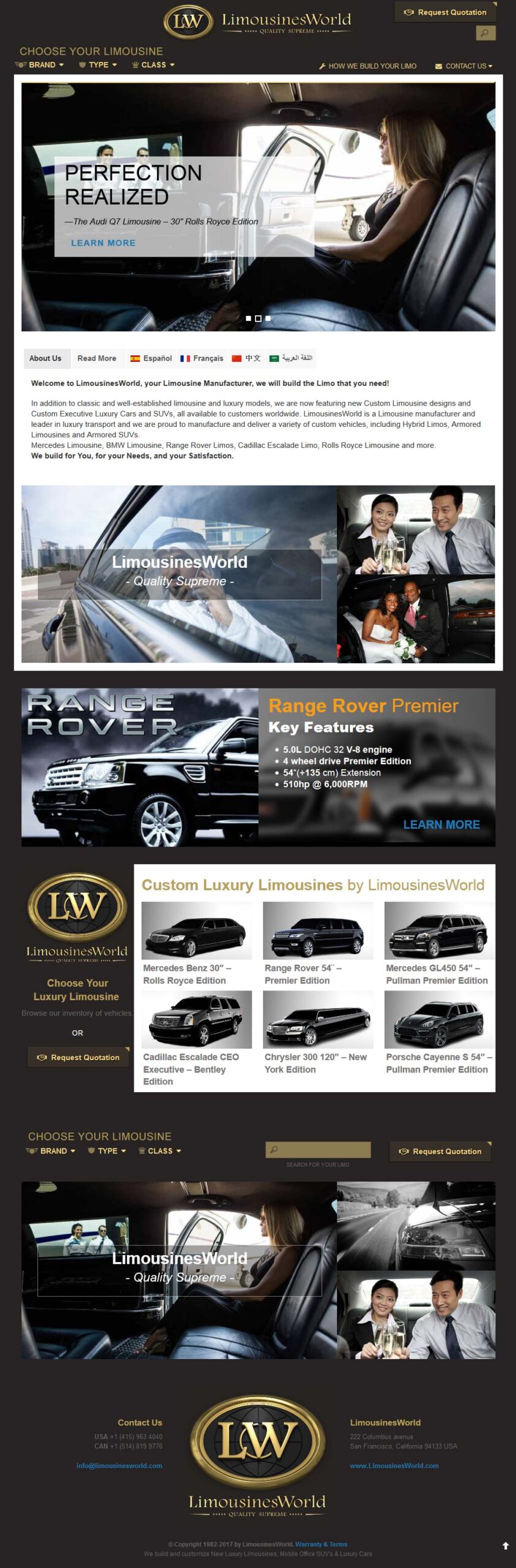
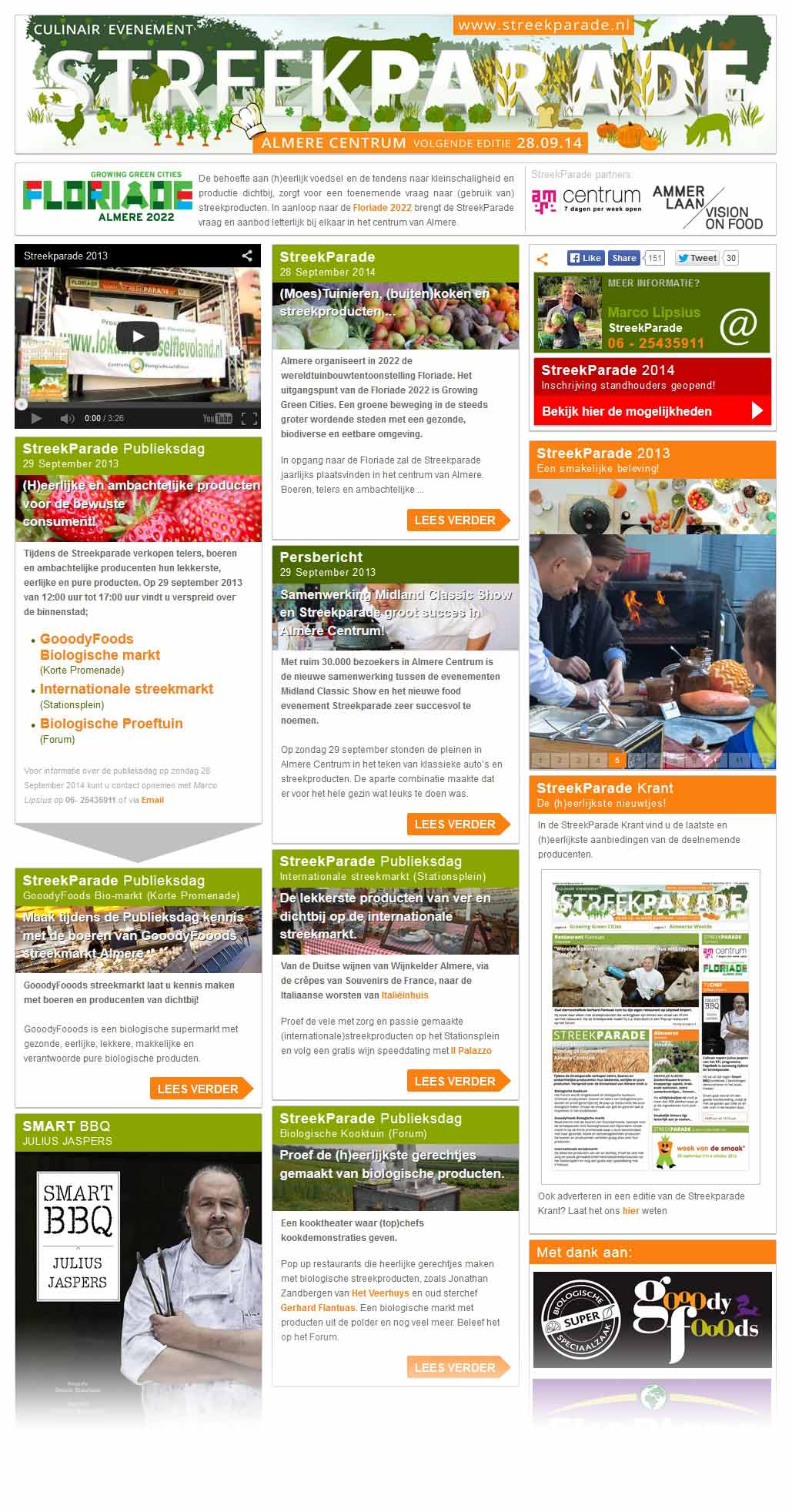
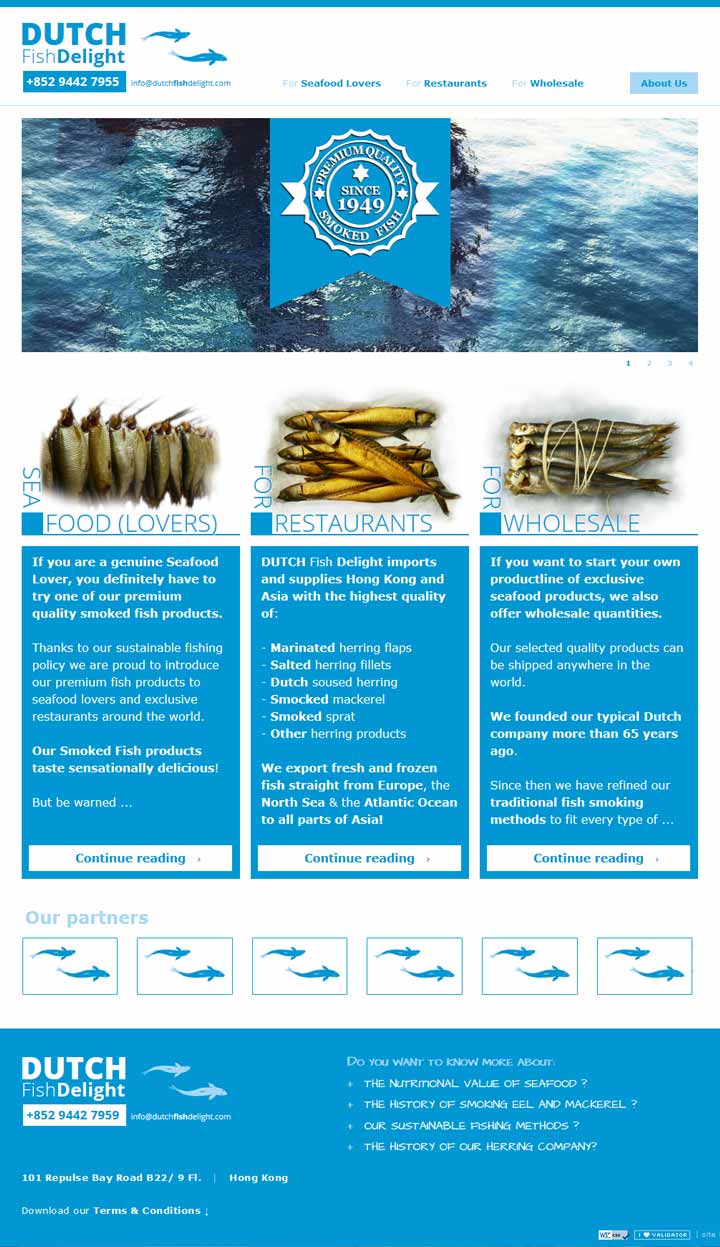
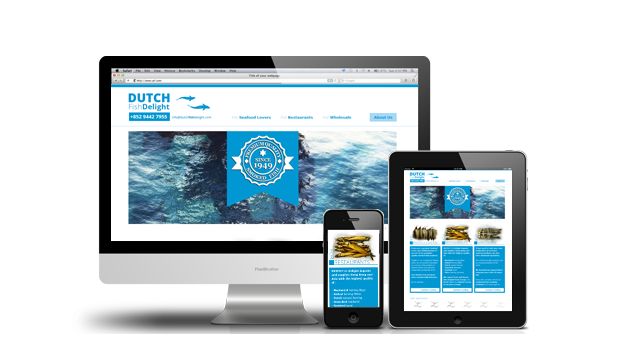
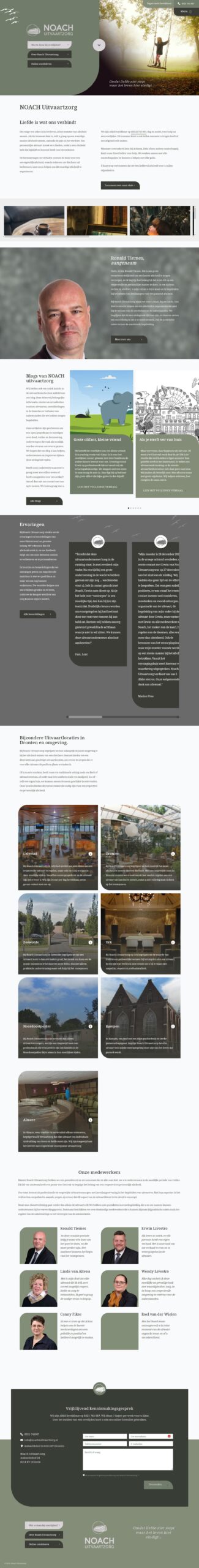
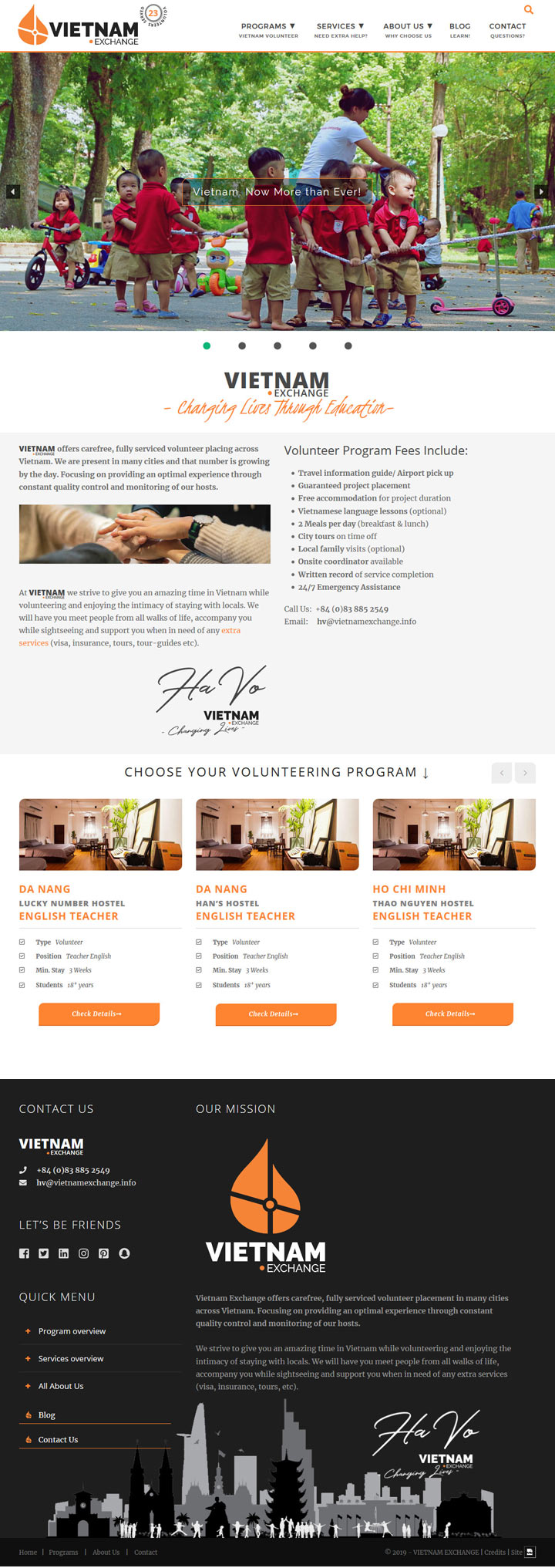
Please view some examples from the web design portfolio. All these web projects were produced with great (after-)care, personalized designs and optimized for speed and conversion.



















Providing the following services:
- Multi-Media Productions
- Web Design
- E-Commerce
- SEO Services
- Graphic Design
- Vector Artwork
- Logo Animations
- Brand Creation
- Brand Management
- 3D Art & Animation
- Motion Graphics SFX
- Video Editing
- Copy-writing
- Content Creation
Don’t see your desired service listed?
Please feel free to send an inquiry, I have some really smart friends!
Please use the form below to voice your ambitions:
A Web Design User Case
Improve Your Blog Post Design Instantly
(aka. 3 Reasons Why You Are a Rookie in Web Design)
LEARN HOW TO:
Improve loading Speed of a WordPress Web Site, Fix Your Web Page Header Design & Design a Better Blog Post

“Crafting a tailored web design for your brand, its specific goals and needs, is a one-true opportunity to stay ahead of the game.“
In this free user case for web design you’ll learn:
- 1. How to Fix Your Web Page Header Design
- 2. How to Improve Your Web Graphics Design
- 3. How to Improve Your Web Site Loading Speed
LEVEL Beginner/ Intermediate
READING TIME 9-12 Minutes
TYPE E-Commerce
NICHE Dog Nutrition
Introduction:
We all know that these days literally all WordPress theme vendors say the same thing: “You can do it yourself, no need to hire a web designer anymore! Buy our theme and create your own unique web site!“
And that’s where I’d like to take a pause…
Simply because it sounds… too good to be true?
Even if said WordPress theme offers different starter sites, there is still a huge chance your competitor will choose the exact same one! Personalized web design is the trump solution here.
Let alone that web design actually has only around… 30% to do with actually designing? The other 70% you ask? These are all technical tasks for the web designer, like speed optimization and best-practice applications, which need to be resolved, time and again.
Learn The 3 Tips To Improve Your Blog Post Design, Instantly!
Mistakes are easy to make, even, or specially with the great variety of website builders and WordPress themes around.
If you are for example an accountant or a florist, how can you know of best practices within web design? Or when we build you a E-Commerce website; Are you constantly reading up on the latest research, best page designs, conversion rates and optimization thereof? Do you even subscribe?
My guess is you are plenty busy within your own specialism and its particular quirks and pitfalls of your chosen niche. And that’s how it should be, to each their own specialism. Right?
Now you may ask: Does this mean you need a web designer to create every new blog post for you?
No. That’s exact;y where the true power of a CMS (Content Management System) comes into play.
Through conscious planning and informed web design, you can easily use pre-designed versions of the blog post format to guarantee consistency and coherency throughout your brand’s online communications.
1. How to Fix Your Web Page Header Design
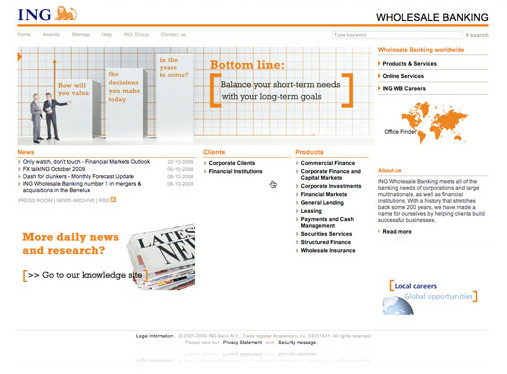
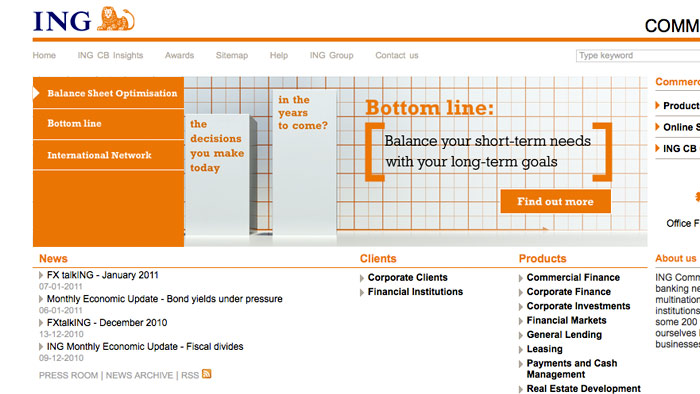
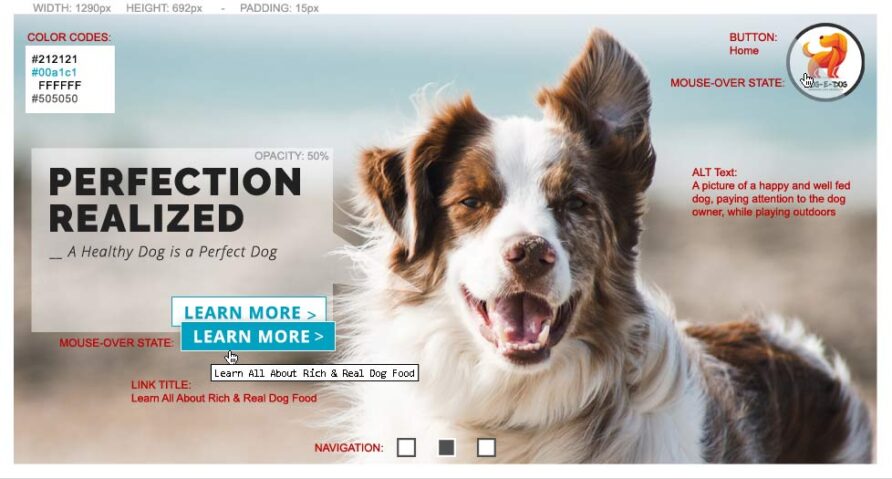
For example, just recently I reviewed a clients website. Have a look at this picture of a website header created with the heralded website theme/ builder DIVI:

Do you notice the problems here?
- – Differing height of the header image.
- – Different font sizes.
- – Placement of the Header 1 text varies.
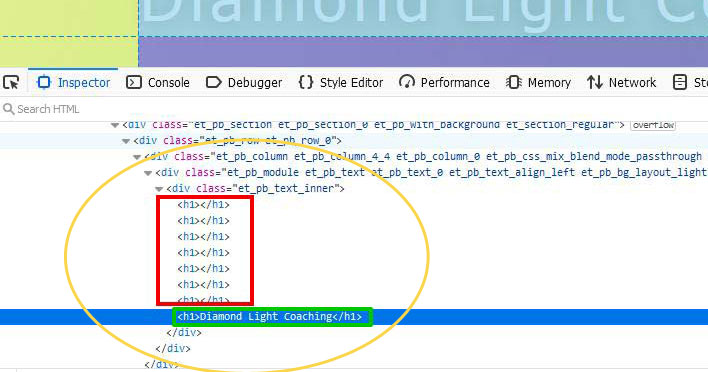
And then… we haven’t even seen the back-end yet, let’s have a look at the raw code for this page:

Here we see:
- 6x the Heading 1 inserted!
- 5x empty Heading 1 headers!
Which is simply a BIG No-No within web design!
WHY?
A Heading 1 header is allowed on each web page only ONCE.
WHY?
The Header 1 is THE indicator for search engines to derive information from what a specific website page is all about. And it is THE main indicator for ranking your website in search engines like Google, Bling, and all others, really.!
Sure, all other headers (H2-H6), keywords, and overall relevancy of the content is to support all that, but if we’d make a bad start by violating the first rule, then how can we expect a sound end result?
A simple warning that even the most sophisticated website builder does not have a built-in error detection system warning you of obvious best practice errors in web design.
If you have only little experience in the area of web design, you can quickly make mistakes that can have a significant (negative) impact on the performance of your website.
Continue to Tip No. 2:
How to Improve Your Web Graphic Design + Example
Web Design is…
Web design is a specialized and complicated area of design, even in a multitude of regular screen design.
Web design does not solely consist of ‘making stuff look good’.
The following disciplines are involved in web design:
- UI/UX design;
- Writing code: HTML, CSS, PHP & JavaScript;
- Authoring content;
- Web graphic design;
- Search Engine Optimization (SEO).
Plus of course the daily reading up on the latest developments within this specialized working area, updating plugins and code, back-up, website restoration, UX testing, optimizing images, crafting SEO-friendly titles and descriptions, just to name a few.
2. HOW TO Improve Your Web Graphic Design + Example
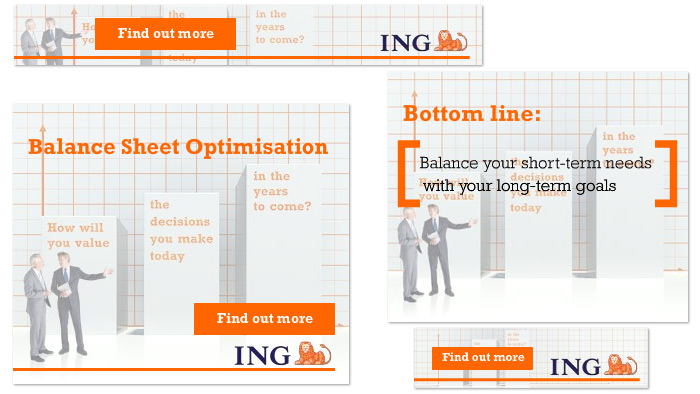
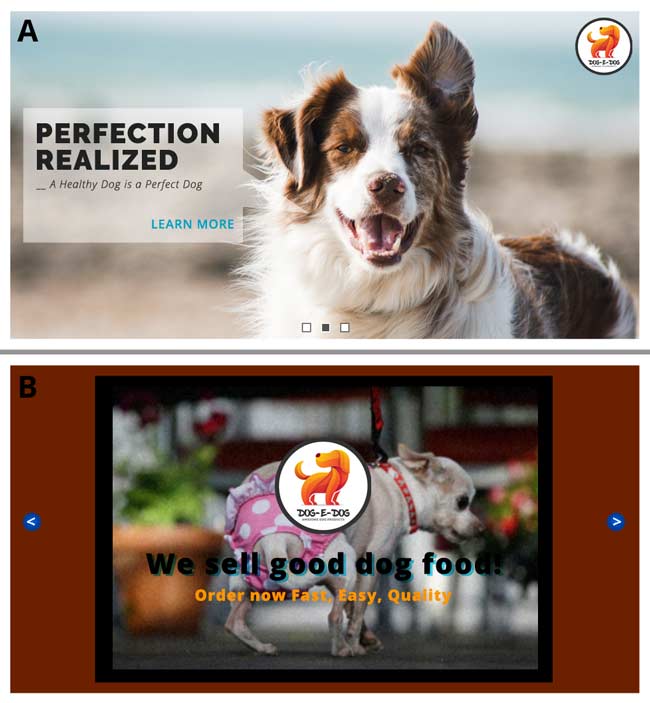
Let’s have a look at a specific web graphic design example: A slideshow design for a landing page. Which design you like better?
Or better yet: Which will your customers like better?
TYPE Slideshow Design Example
NICHE Dog Nutrition

A web designer contributes a specific expertise to your web graphics. If you’re looking to improve your web screen design, always hold one main principle in mind: Simplicity rules any day.
3. HOW TO Improve Your Web Site Loading Speed + Example
Let’s have a look at another often seen problem, in relation to the loading speed of your web site: Image Size Optimization

As we can see in this picture:
- The image dimensions are too large at: 2560 pxW x 1707 pxH. Much too large for the average desktop computer and laptop. let alone when viewed on a mobile device!
- The image size, in kilobytes, is much too high and influences loading speed (very) negatively. The currently uploaded image is 758Kb! Versus the optimized version at 65Kb.
We can easily offset this by preparing the image before uploading, by a. reducing it’s dimensions to the maximum width of the website, b. reducing the quality somewhat, to around 40-50% of the original.
Note: The loss of quality is hardly noticeable, while the speed gains are significant!
Note: We could go even further, either way: Increase the file dimensions, up to 900 pxH and decrease the file size a bit more. Options are plenty. Which triggers a reminder:
‘Never work from limitations, always seek for options.’
Conclusions
After this little analysis it is easy to conclude:
- Web design is a specialist area;
- Web site performance AND ranking are easily negatively influenced by making uninformed decisions;
- However fun it seems to ‘fiddle’ with your website yourself, if you are not aware of all the pitfalls and specific requirements to keep your website performing well, you are risking your companies’ opportunities.
NOTE:
All this does NOT mean you can’t keep creating your own blog posts.
Of course you can freely keep writing your own blog posts!
It just means it takes a little more education than beginner-beginner level to reach a reliable result.
Use the contact form to inquire how your website and its performance can be improved, today!
Some Bonus Take-Away Points:
- Add this page to your bookmarks for later reference.
- Start paying close attention to the interface, settings and options within your WordPress theme, the website builder and the WordPress interface itself.
- There are more hidden features available in most WordPress themes than you can imagine.
- Try looking for ‘Image Height’ or ‘(image) Padding’ to adjust spacing between web page elements, while editing your WordPress web site header or ‘hero element’.
SEO Services
Are you interested in learning more about how SEO services can improve your website’s ranking and site authority?