Web Design
Stay Relevant & Aware
Op deze pagina:
- Web Design Voorbeelden for E-Commerce, Portfolio, Informational, Promotional, Events, Food & Beverage and Resort websites. And don’t worry if your type of business isn’t mentioned yet, we’re here to help.
- Een Web Design User Case:
Hoe uw Blog Post Design Direct te Verbeteren
Web Design Voorbeelden
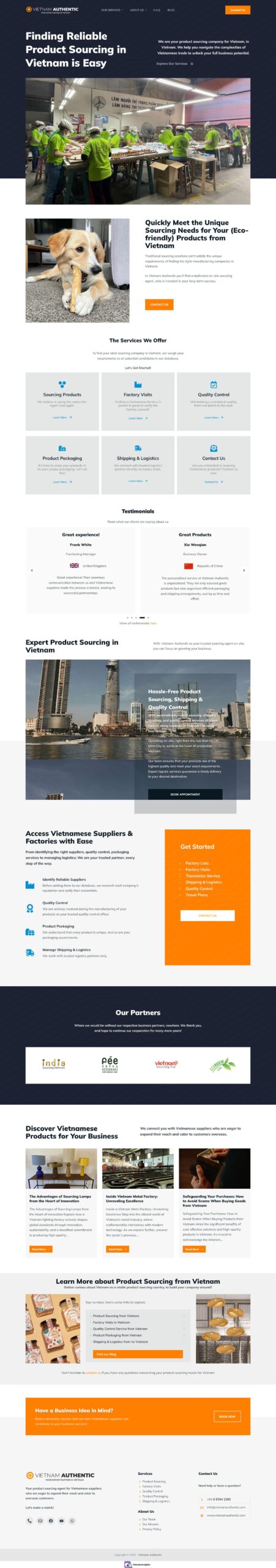
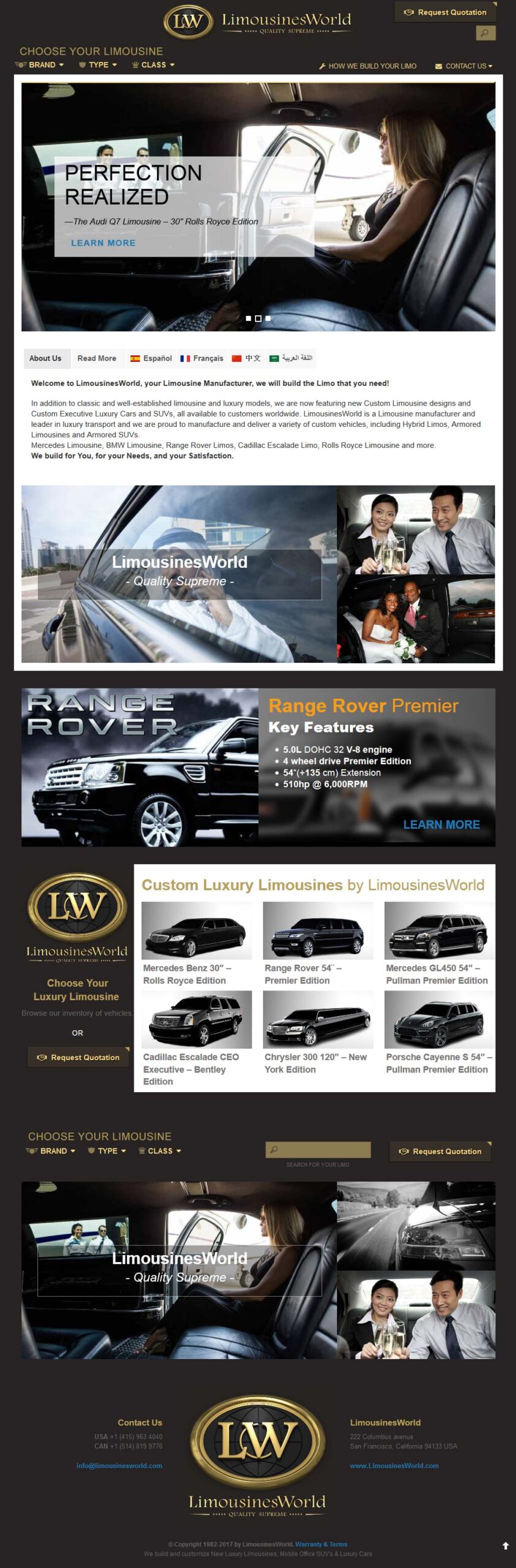
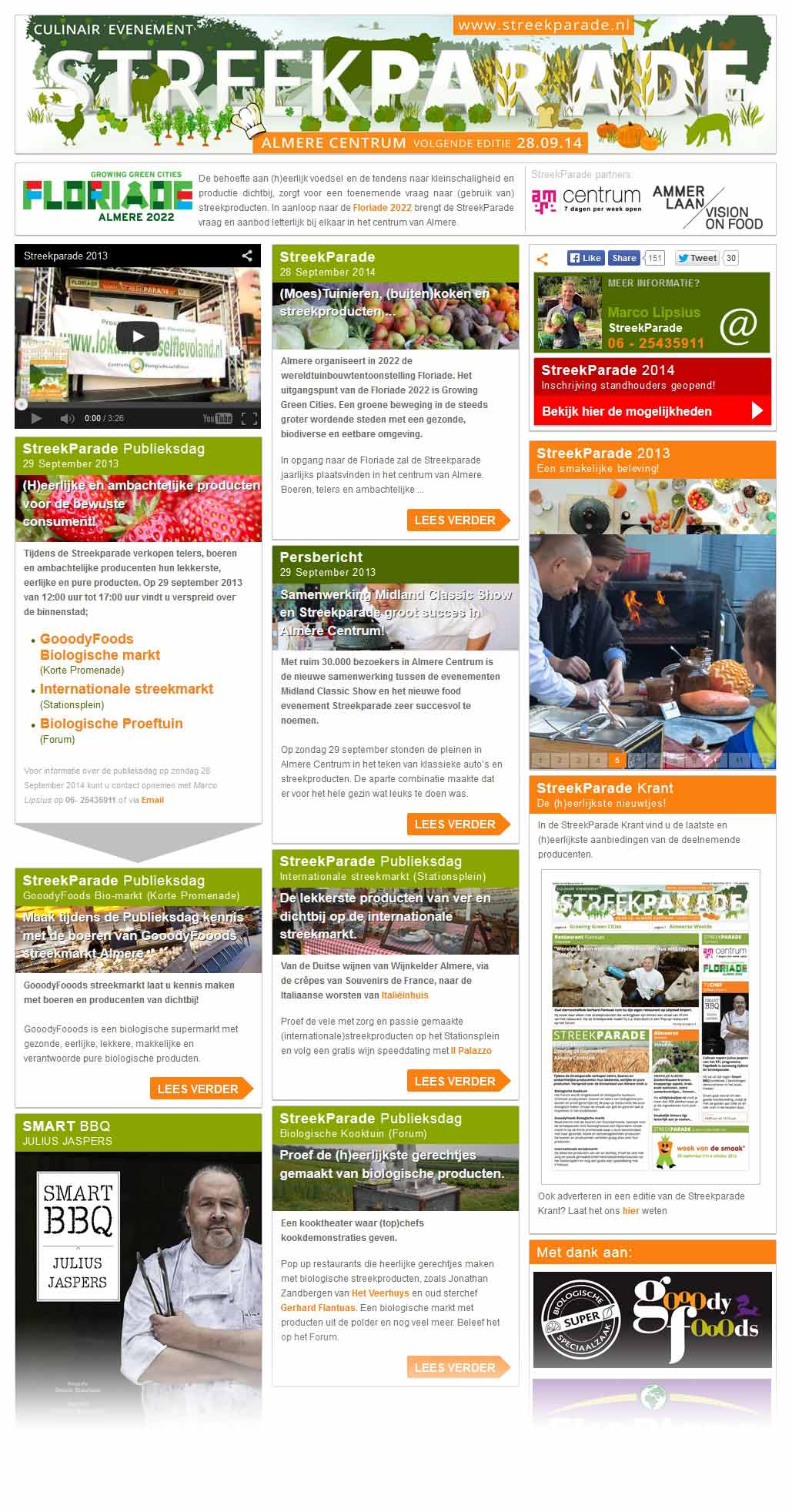
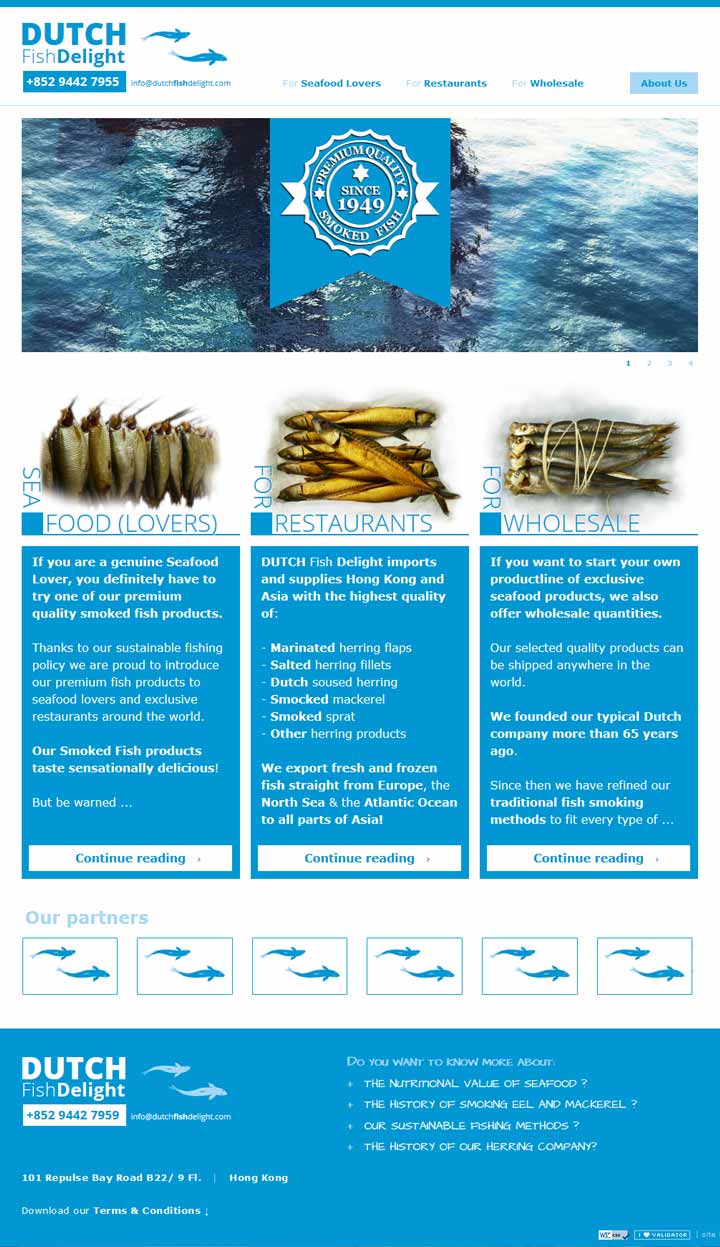
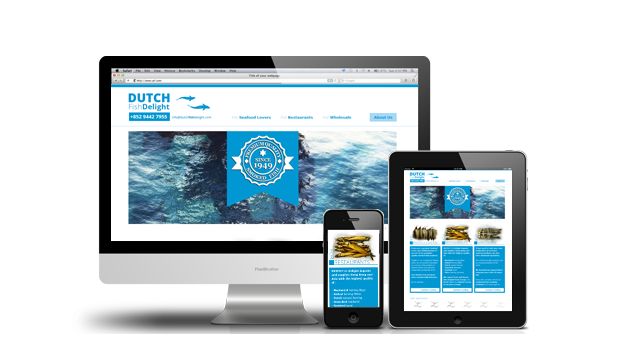
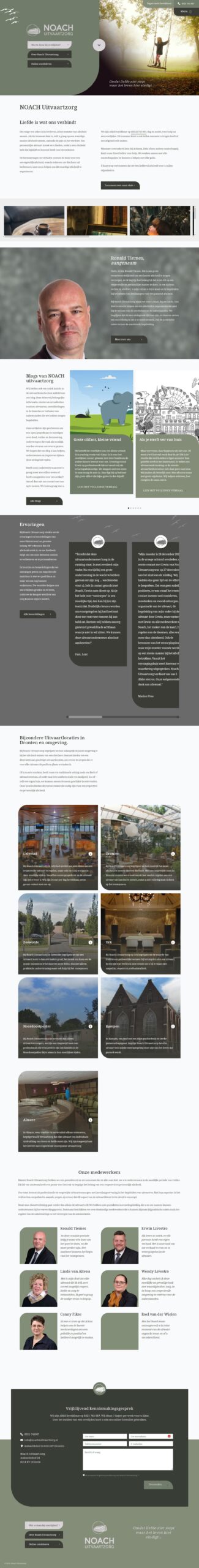
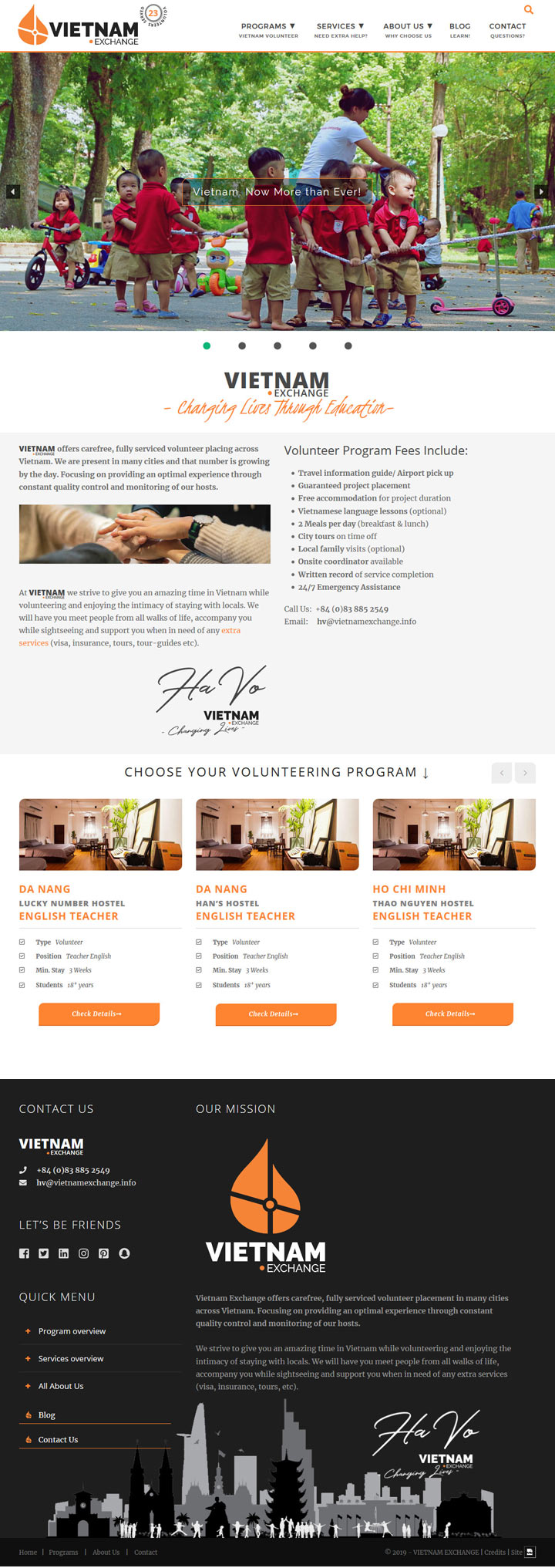
Please view some examples from the web design portfolio. All these web projects were produced with great (after-)care, personalized designs and optimized for speed and conversion.



















Levering van de volgende diensten:
- Multi-Media Producties
- Web Design
- E-Commerce
- SEO Services
- Grafisch Ontwerp
- Vector Artwork
- Logo Animaties
- Merk Creatie
- Brand Management
- 3D Art & Animation
- Motion Graphics SFX
- Video Editing
- Copy-writing
- Content Creation
Ziet u uw dienst er niet bij?
Vraag gerust, ik heb een aantal zeer slimme vrienden!
Gebruik aub het onderstaande formulier om u w wensen kenbaar te maken::
Een Web Design User Case
Verbeter Uw Blog post Design Direct
(aka. 3 Redenen Waarom Je Een Beginner Bent in Web Design)
LEARN HOW TO:
Improve loading Speed of a WordPress Web Site, Fix Your Web Page Header Design & Design a Better Blog Post

“Het ontwerp van een op-maat-gemaakt design voor uw website is een unieke mogelijkheid u te onderscheiden van de concurrentie.“
in deze gratis user case voor design leert u:
- 1. Hoe Uw Web Pagina Header Design te fixen
- 2. How to Improve Your Web Graphics Design
- 3. How to Improve Your Web Site Loading Speed
LEVEL Beginner/ Gevorderd
Leestijd 9-12 Minutes
TYPE E-Commerce
NICHE Hondenvoeding
Introductie:
We all know that these days literally all WordPress theme vendors say the same thing: “Je kan het allemaal zelf, niet nodig een web designer in te huren! Koop onze theme en maak uw eigen unieke website! Buy our theme and create your own unique web site!“
En laten we dat eens onderzoeken, in plaats van blind accepteren...
Simpelweg omdat het...ongelofelijk klinkt?
Zelfs als een Wordpress theme ontwikkelaar verschillende site ontwerpen aanbiedt, is er nog steeds een immense kans dat uw concurrent het exact zelfde design kiest! Gepersonaliseerd web ontwerp is de enige logische oplossing hier.
Dan nog niet te spreken over het feit dat web design voor slechts zo'n... 30% feitelijk te doen heeft met ontwerpen? De andere 70% is wat, vraagt u? Deze zijn allen technische taken voor de web designer, zoals laadsnelheid verbetering, 'best practice' momenten, kwesties die blijven terugkomen, keer op keer.
Learn The 3 Tips To Improve Your Blog Post Design, Instantly!
Fouten zijn snel gemaakt, zelfs met, of speciaal met de grote variëteit aan website builders tegenwoordig beschikbaar.
Als u bijvoorbeeld een accountant bent of een bloemist, hoe blijft u op de hoogte van 'best practices' binnen web design? Of als we u een E-Comerce site bouwen; Leest u zich dan steeds in op de laatste onderzoeken, beste pagina design, conversion rates en optimalisatie daarvan? Zijn er wel genoeg blogs die u volgt?
Waarschijnlijk bent u druk genoeg binne uw eigen specialisme, en de specifieke eigenaardigheden en valkuilen van uw specifieke niche. En dat is zoals het hoort, toch? Ieder z'n eigen specialisme.
Now you may ask: Does this mean you need a web designer to create every new blog post for you?
No. That’s exact;y where the true power of a CMS (Content Management System) comes into play.
Through conscious planning and informed web design, you can easily use pre-designed versions of the blog post format to guarantee consistency and coherency throughout your brand’s online communications.
1. How to Fix Your Web Page Header Design
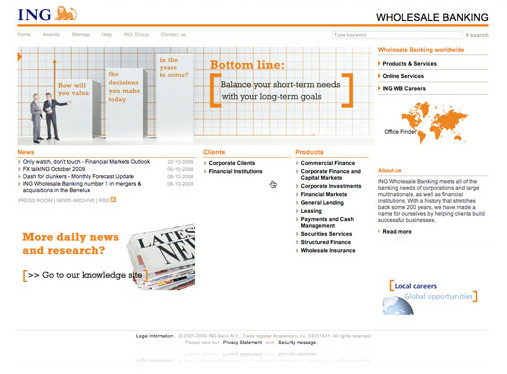
Ter illustratie, niet lange geleden riep een klant om hulp. Laten we eens kijken naar de onderstaande afbeelding van ene header gemaakt met de populaire Wordpress website thema/ builder DIVI:

Vallen de problemen u op?
- – Differing height of the header image.
- – Different font sizes.
- – Placement of the Header 1 text varies.
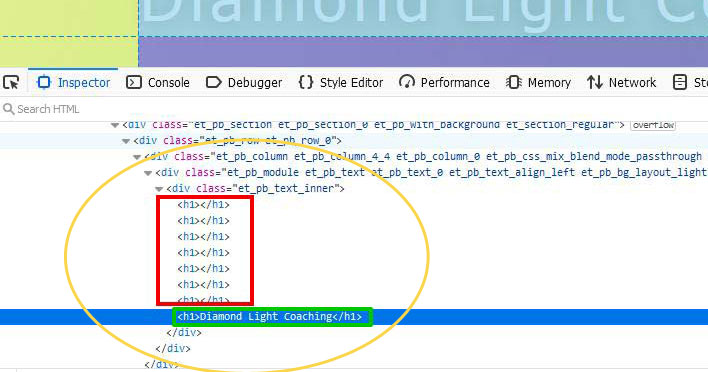
And then… we haven’t even seen the back-end yet, let’s have a look at the raw code for this page:

Hier zien we:
- 6x the Heading 1 inserted!
- 5x empty Heading 1 headers!
Dat is simpelweg een BIG No-No binnen webdesign!
Waarom?
Een Heading1 header mag slechts EENMAAL op een web pagina voorkomen.
Waarom?
The Header 1 is THE indicator for search engines to derive information from what a specific website page is all about. En it is THE main indicator for ranking your website in search engines like Google, Bling, and all others, really.!
Uiteraard, alle andere headers (H2-H6), trefwoorden, en overall relevantie van de inhoud ondersteunen dat allen, maar als we al bij de eerste stap de fout in gaan, hoe kunnen we dan een betrouwbaar eindresultaat verwachten?
Een simpele waarschuwing dat zelfs de meest geavanceerde website builder geen ingebouwde fouten detectie systeem heeft, intredend bij overtredingen van best practice gebruik binnen web design.
Als u slechts weinig ervaring heeft binnen het gebied van web ontwerp, zijn fouten snel gemaakt, wat een directe en negatieve invloed heeft op de prestaties van uw website.
Continue to Tip No. 2:
How to Improve Your Web Graphic Design + Example
Web Design is…
Web Design is een specialistisch en complex werkgebied , zelfs in een meervoud van regulier scherm ontwerp.
We design gaat niet slechts over 'iets er goed uit te laten zien'.
De volgende disciplines behoren tot het werkgebied van de web designer::
- UI/UX design;
- Coderen: HTML, CSS, PHP & JavaScript;
- Content beheren;
- Web Grafisch Ontwerp;
- Search Engine Optimalisatie (SEO).
Plus uiteraard het dagelijks bijhouden van kennis binnen dit hoog specialistisch werkgebied, plugin en code updates, back-up, website restoratie, UX testen, optimaliseren afbeeldingen, schrijven van SEO vriendelijke titels en beschrijvingen, om er maar een paar te noemen.
2. HOW TO Improve Your Web Graphic Design + Example
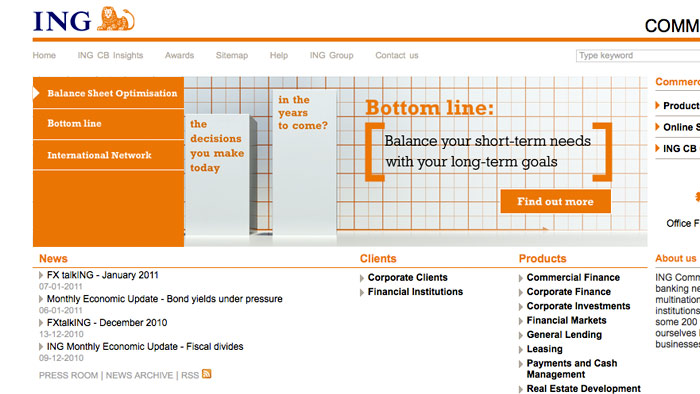
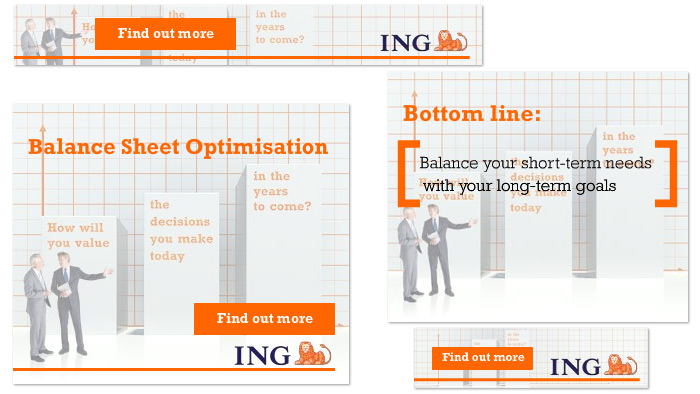
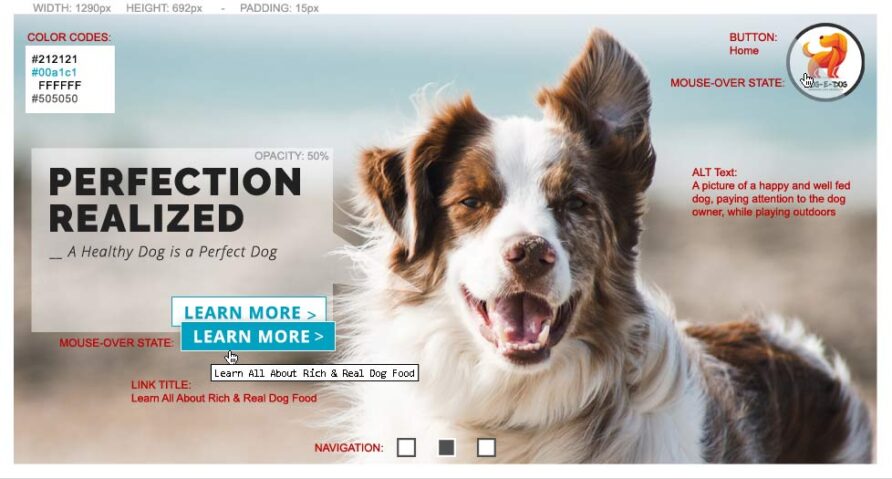
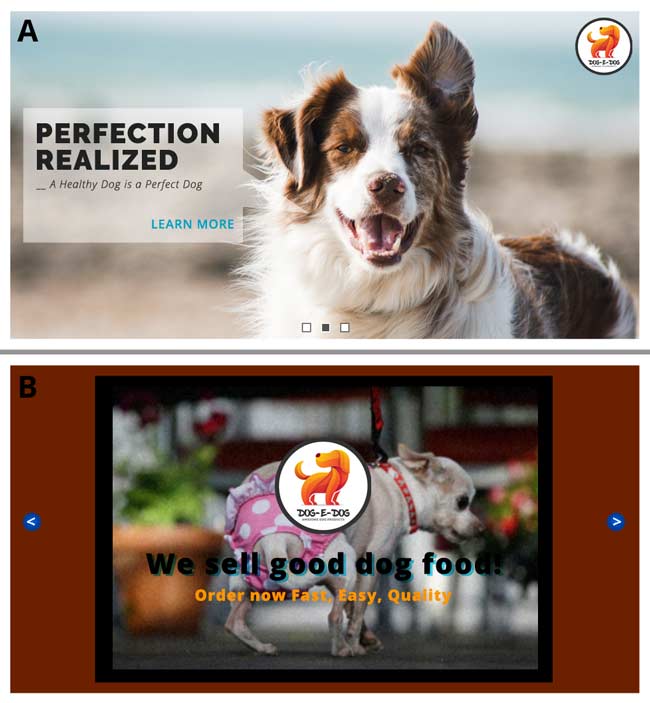
Let’s have a look at a specific web graphic design example: A slideshow design for a landing page. Which design you like better?
Of een betere vraag: Welk ontwerp zullen uw klanten beter waarderen??
TYPE Slideshow Design Example
NICHE Hondenvoeding

Een web designer draagt een specifieke expertise bij aan uw web graphics. Als u uw web screen design wilt verbeteren, houdt dan altijd één gedachte op de voorgrond: Simpel regeert elke dag.
3. HOW TO Improve Your Web Site Loading Speed + Example
Let’s have a look at another often seen problem, in relation to the loading speed of your web site: Image Size Optimization

Zoals we van deze afbeelding kunnen afleiden:
- De afbeelding afmetingen zijn te groot: met: 2560pxW x 1707pxH. Veels te groot voor een normale desktop computer of laptop, nog maar niet te spreken over een mobiel!
- De afbeelding grootte , in kilobytes, is veels te hoog en beïnvloed de laadsnelheid (zeer) negatief. De huidige grootte is 758Kb! Tegen de geoptimaliseerde grootte van 65Kb.
We kunnen dit eenvoudig corrigeren door vooraf de afbeelding voor te bereiden, vóór de upload, door ahet terugbrengen van de afmetingen tot de maximale breedte van de website, b. reducing the quality somewhat, to around 40-50% of the original.
NoteHet kwaliteitsverschil is nauwelijks op te merken, terwijl de laadsnelheid winst enorm kan zijn!
Note: We could go even further, either way: Increase the file dimensions, up to 900 pxH and decrease the file size a bit more. Options are plenty. Which triggers a reminder:
‘Never work from limitations, always seek for options.’
Conclusies
After this little analysis it is easy to conclude:
- Web design is een specialistisch werkgebied;
- Web site performance AND ranking are easily negatively influenced door ongeïnformeerde beslissingen te nemen;
- Hoewel het als leuk klinkt, om zelf wat te 'rommelen' met uw website, if you are not aware of all the pitfalls and specific requirements to keep your website performing well, you are risking your companies’ opportunities.
OPMERKING:
Al dit betekent NIET dat u niet langer uw eigen blog posts kan maken.
Natuurlijk bent u vrij in het maken van nieuwe blog posts.!
Het betekent wel: Dat er ietwat meer kennis nodig is dan beginner-beginner level om een goed resultaat te behalen.
Gebruik het contact formulier om te informeren hoe uw website en haar prestaties verbetert kunnen worden, vandaag!
Some Bonus Take-Away Points:
- Add this page to your bookmarks for later reference.
- Start paying close attention to the interface, settings and options within your WordPress theme, the website builder and the WordPress interface itself.
- Er zijn vele meer verborgen features beschikbaar in de meeste Wordpress thema's dan u denkt.
- Try looking for ‘Image Height’ or ‘(image) Padding’ to adjust spacing between web page elements, while editing your WordPress web site header or ‘hero element’.
SEO Services
Wilt u weten hoe u kunt leren hoe SEO services uw website ranking en site authority kan verbeteren?